Css сжатие и оптимизация
Уже давно не секрет, что у Google одним из факторов в ранжировании сайтов является такой параметр как скорость загрузки сайта. Что касается Яндекса, то он пока этого официально не заявлял, но у него также есть требование делать сайты удобными для пользователей. Поэтому можно стоит предположить, что если сайт загружается заметно медленно, то это неудобно для посетителя. А так как оптимизация Css кода является одним из методов увеличения скорости загрузки сайта, как раз об этом и будет посвящена статья.
Сервисы для сжатия и оптимизации css кода.
[ads1]
Рекомендуется делать оптимизацию уже после того, как ваш сайт полностью завершен и готов к работе, иначе на стадии его доработки вам будет не удобно редактировать сжатый код. Лучше сохраните копию оригинала css, чтобы в случае не рабочего кода вы легко могли его восстановить.
1. Первый в нашем списке простой и удобный сервис который имеет всего лишь два параметра для выбора сжатия. Сайт compressor.ebiene.de (Сайт больше не работает)
Basic compress — оптимизирует css при этом сохраняет общую читаемость кода и powerfull compress — полное сжатие кода, читаемость не сохраняется. Идеально подойдет для тех кто не силен в css, но хочет сделать его уменьшенным.
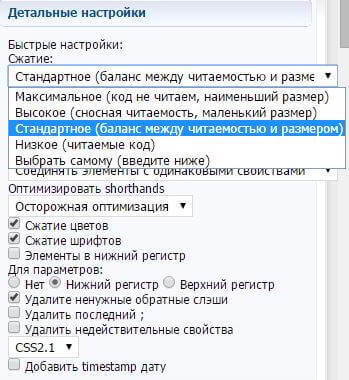
2. Css оптимизатор от сайта cy-pr.com.
Русскоязычный интерфейс, множество детальных настроек, а также 5 режимов оптимизации делает этот сервис одним из наиболее удобных для сжатия css.
3. Англоязычный сервис с 3мя уровнями компрессии. Сайт cssdrive.com.
Простой в настройке и показывает хороший уровень сжатия в некоторых тестах. Есть возможность переключиться в расширенный режим, в котором больше дополнительных настроек.
4. Еще один зарубежный сервис с названием css compressor.com.
Имеет четыре уровня сжатия и дополнительные опции по настройке алгоритма уменьшения css кода.
Тем кто не имеет особых знаний в области css рекомендую использовать первый или четвертый сервис, а те кто разбирается в данном коде лучше подойдет второй или третий сервис.